WordPress adalah sistem manajemen konten populer (CMS), memberi daya pada lebih dari 43% dari Web. Untuk meningkatkan keamanan, kinerja, dan skalabilitas aplikasi WordPress, pengembang memisahkan konten WordPress mereka dari infrastruktur web mereka.
Posting ini akan menunjukkan cara menggunakan Headless WordPress dengan Frontend Framework (Next.js) pada infrastruktur yang aman dan cepat (Vercel). Contoh yang sudah selesai meliputi:
– Halaman instan memuat dengan prerendering html dari konten wordpress Anda
– Mengambil data fleksibel menggunakan graphql dengan plugin WPGRAPHQL
– Memperbarui konten tanpa menggunakan menggunakan regenerasi statis tambahan (ISR)
Apa itu Headless WordPress
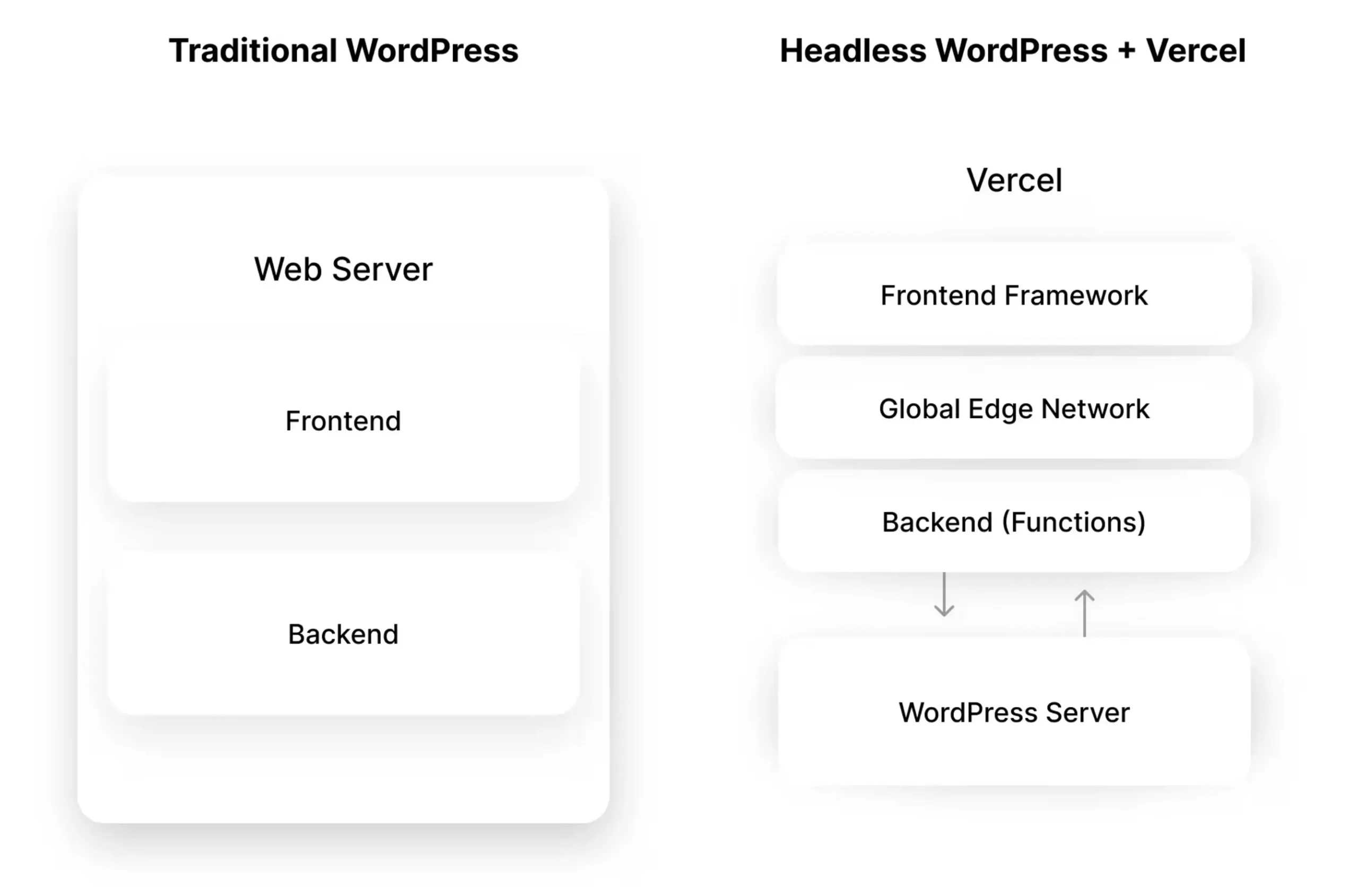
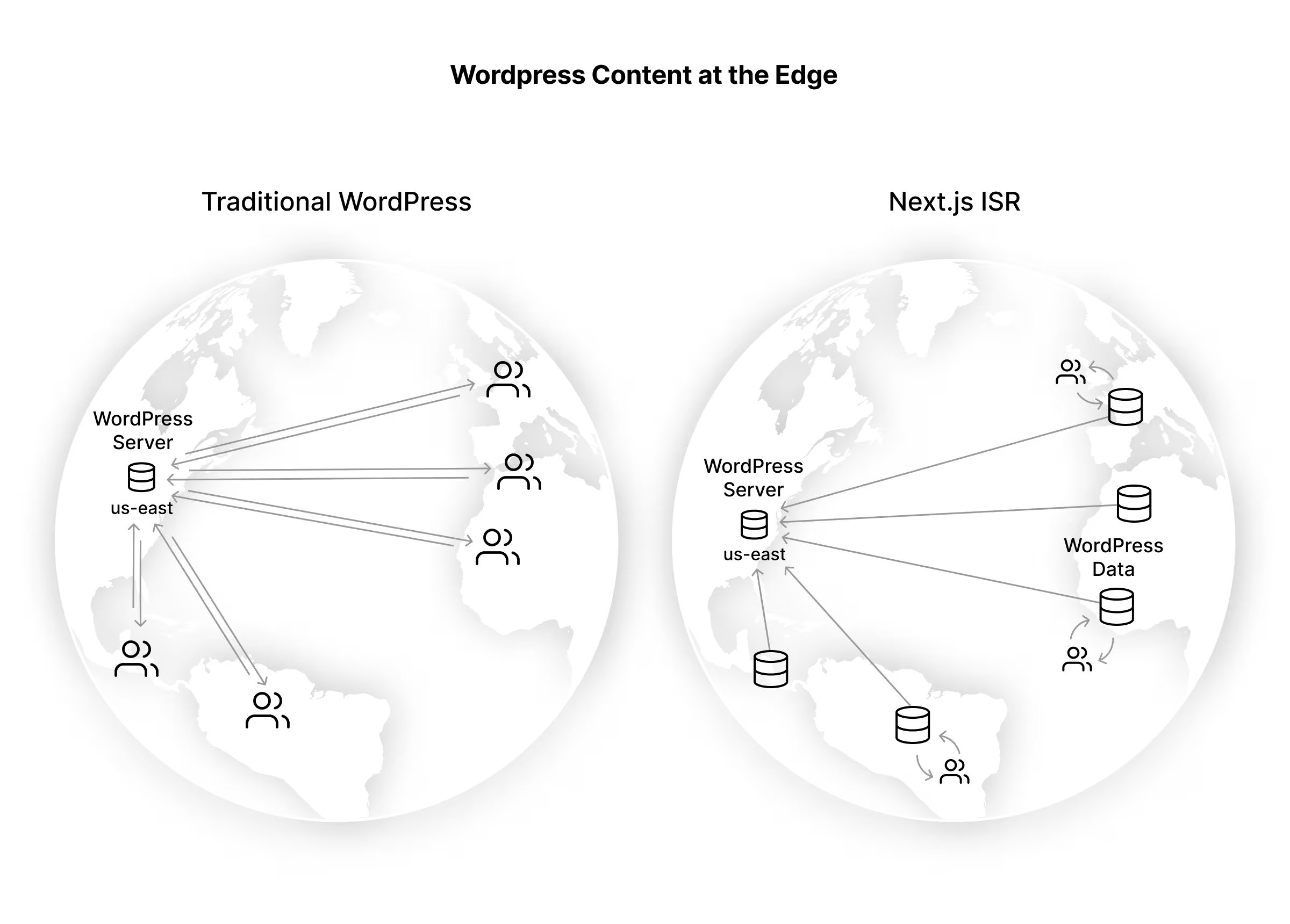
Arsitektur Headless memisahkan frontend Anda dan mundur menjadi potongan-potongan infrastruktur yang terpisah dan terukur secara independen. Headless WordPress memungkinkan Anda untuk menjaga alur kerja konten yang ada di tempat sambil mengembangkan frontend Anda untuk meningkatkan kinerja.

Sementara frontend Anda dapat menggunakan WordPress REST API untuk menampilkan konten Anda, plugin WordPress (seperti WPGraphQL) memungkinkan Anda membuat GraphQL API tanpa konfigurasi apa pun.
Mengapa Memilih Headless
Memisahkan frontend dan konten berbasis CMS memberikan banyak manfaat:
– Fleksibel: Anda dapat menggunakan Next.js, Svelte, atau framework frontend lain yang disukai tim Anda dan mengembangkan frontend Anda secara terpisah seiring waktu.
– Tangguh: Jika server WordPress Anda mengalami downtime, frontend yang dihosting Vercel akan terus melayani lalu lintas Anda tanpa gangguan, menampilkan konten statis terakhir yang dihasilkan dari cache. Setelah server WordPress Anda kembali online, Anda dapat mulai menampilkan konten baru.
– Pembaruan Konten yang Mudah & Instan: Di dasbor WordPress, siapa pun dapat terus memperbarui konten. Pengembang dapat tetap fokus membangun aplikasi sementara yang lain membuat perubahan konten. Selain itu, dengan Regenerasi Statis Inkremental Vercel, perubahan disebarkan secara global dalam waktu kurang dari 500 ms.
Menggunakan Next.js dengan WordPress Headless
Mari pelajari cara menggunakan WordPress Headless dengan aplikasi Next.js Anda.
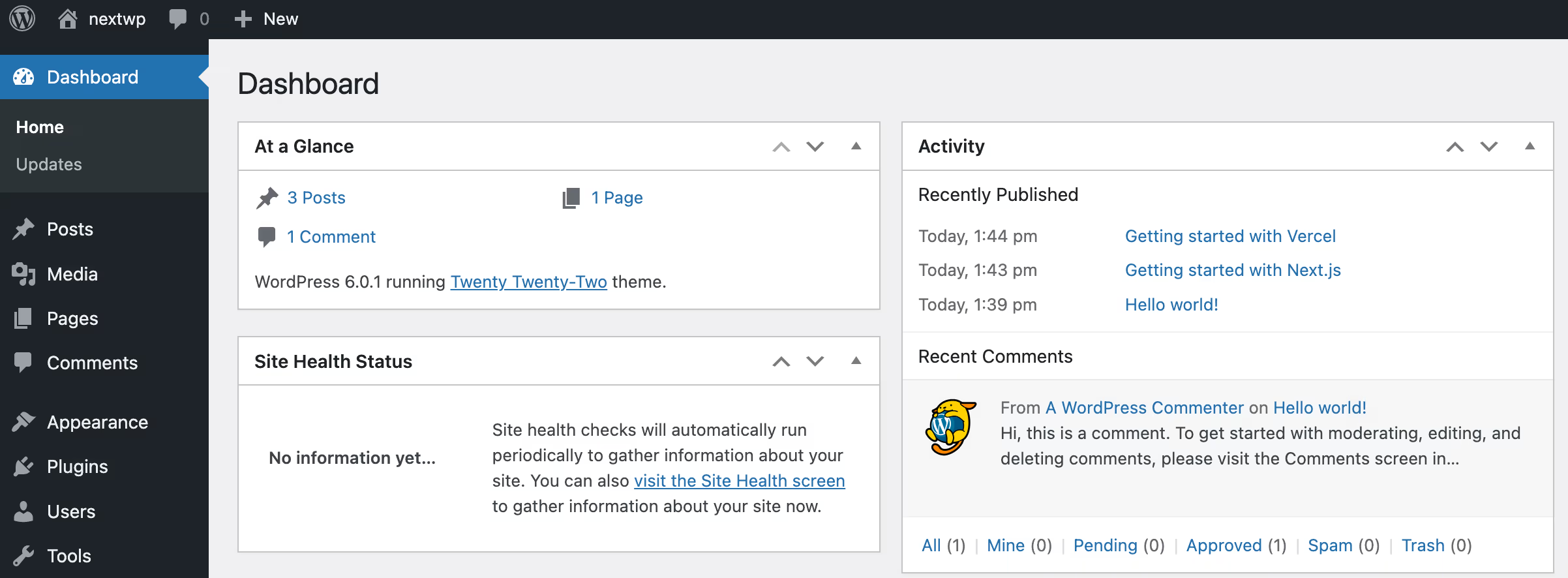
1. Konfigurasikan situs WordPress Anda
Anda memerlukan server WordPress. Jika belum memilikinya, Anda dapat memulai secara lokal dengan alat seperti Local.

2. Instal plugin WPGraphQL
Di dasbor WordPress Anda, buka Plugin, klik Tambah Baru, lalu ketik GraphQL di kolom pencarian plugin. Temukan WPGraphQL, klik Instal Sekarang, lalu Aktifkan plugin.
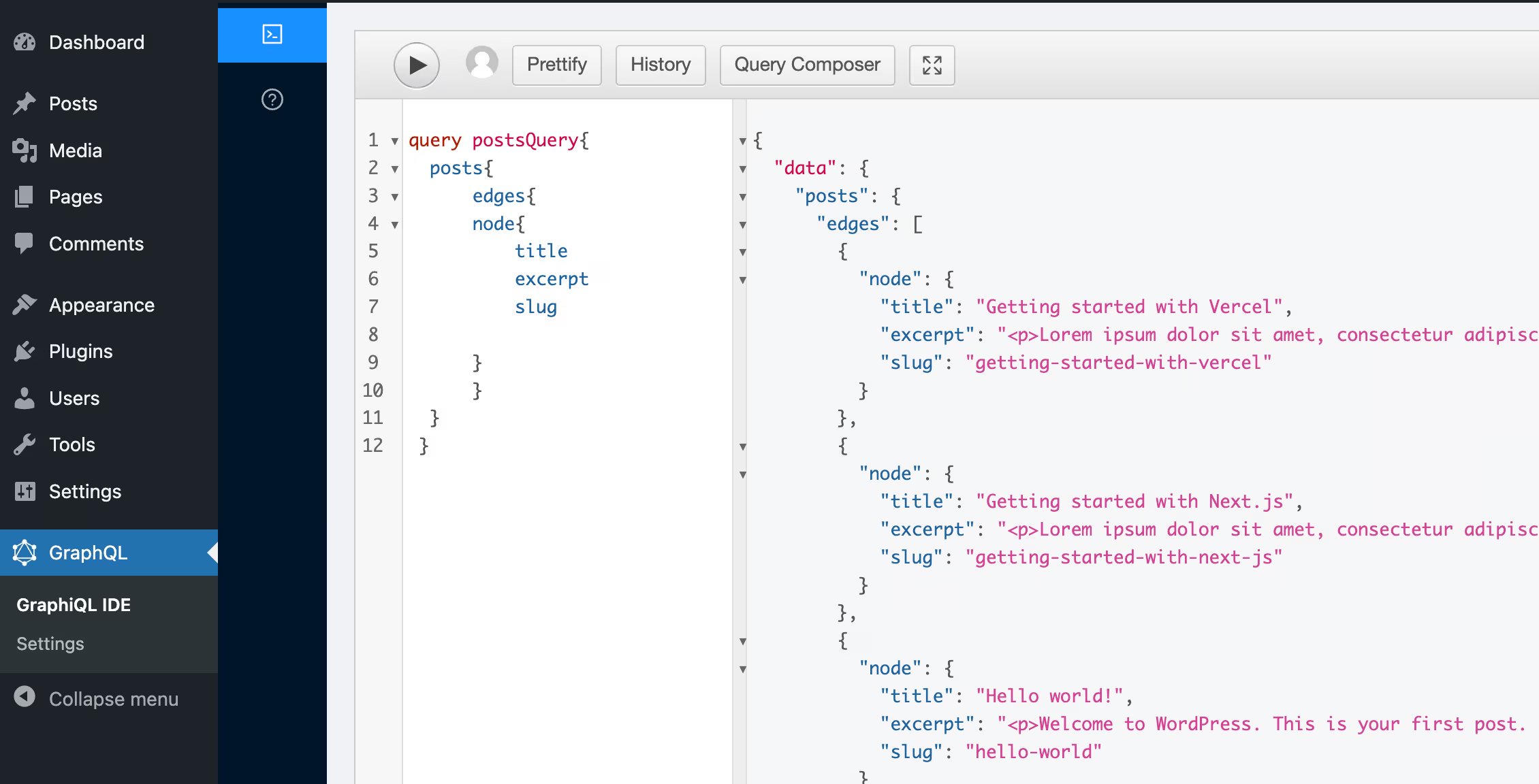
Ini akan membuat bagian baru untuk GraphQL di navigasi samping. Dari sini, Anda dapat mengakses GraphQL IDE, tempat Anda dapat menulis dan menguji kueri serta mengonfigurasi Pengaturan plugin.

3. Bangun frontend dengan Next.js
Contoh awal cms-wordpress dibuat menggunakan templat bawaan Next.js dengan beberapa fitur blog tambahan.
Untuk memulai, jalankan perintah untuk manajer paket Anda:
npx create-next-app --example cms-wordpress cms-wordpress-app
4. Ambil data dari GraphQL API
Di direktori root, salin .env.local.example ke file .env.local baru dan atur WORDPRESS_API_URL ke GraphQL API Anda.
# .env.local WORDPRESS_API_URL=
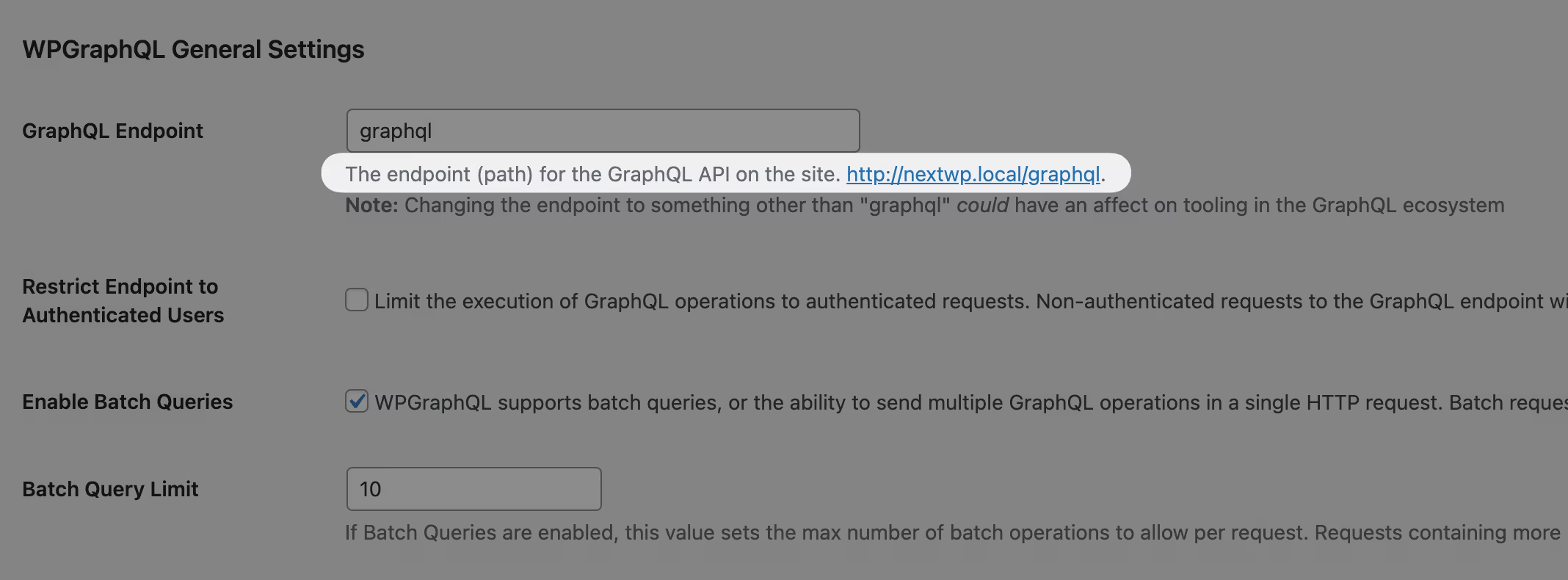
Temukan titik akhir di bagian Pengaturan GraphQL di dasbor WordPress. Pengaturan default WPGraphQL adalah /graphql.

5. Instal dependensi dan jalankan server pengembangan Next.js
Selanjutnya, jalankan npm install untuk menginstal dependensi proyek, dan npm run dev untuk memulai server lokal.
Anda sekarang dapat melihat versi lokal aplikasi Anda di http://localhost:3000. Konten postingan blog di halaman beranda Anda bersumber dari backend WordPress Anda.
6. Regenerasi Halaman Statis Inkremental menggunakan getStaticProps
Regenerasi Statis Inkremental (ISR) memungkinkan Anda memperbarui konten yang ditampilkan dari WordPress tanpa perlu men-deploy ulang situs web Anda.
Untuk mengambil data dari WordPress dan membuat halaman yang dirender secara statis, Next.js menggunakan fungsi getStaticProps(). Kita dapat menggunakan properti revalidate untuk menentukan interval waktu guna memeriksa pembaruan konten dari WordPress di latar belakang, yang dipicu oleh permintaan masuk ke halaman Anda. Untuk informasi lebih lanjut, silakan lihat dokumentasinya.
pages/index.js
export async function getStaticProps({ preview = false }) {
const allPosts = await getAllPostsForHome(preview)
return {
props: { allPosts, preview },
revalidate: 10,
}
}
Penggunaan ISR memperluas pembuatan situs statis dengan properti revalidate tambahan yang memastikan berapa detik setelah halaman Anda divalidasi ulang. Selama revalidasi, Anda akan menerima versi yang di-cache terlebih dahulu, kemudian versi yang diperbarui (jika ada). Mode caching ini umumnya dikenal sebagai “stale-while-revalidate”.
Fungsi getAllPostsForHome() akan berjalan di sisi server pada waktu pembuatan, mengambil data Anda dari basis data WordPress dan melakukan pra-render konten.
// Get the first 20 posts from WordPress, ordered by the date
export async function getAllPostsFromWordPress(preview) {
const data = await fetchAPI(`
query AllPosts {
posts(first: 20, where: { orderby: { field: DATE, order: DESC } }) {
edges {
node {
title
excerpt
slug
date
}
}
}
}
`)
return data.posts
}
7. Men-deploy aplikasi Next.js ke Vercel

Mari deploy aplikasi Next.js Anda ke Vercel. Anda dapat men-deploy menggunakan templat cms-wordpress dalam beberapa menit dari marketplace templat kami.
Anda akan menambahkan nilai WORDPRESS_API_URL sebagai Variabel Lingkungan selama deployment agar terhubung dengan aman ke API GraphQL Anda.