Fondasi dari setiap situs web adalah HTML, ini adalah bahasa utama untuk menyusun dan menyajikan konten di halaman web.
Namun, pembuat kode HTML berpengalaman sekalipun dapat membuat kesalahan sederhana yang mengakibatkan situs web tidak dioptimalkan dengan baik. Dan kesalahan seperti ini dapat menimbulkan masalah dengan kinerja, kegunaan, dan aksesibilitas.
Untuk membantu menghindarinya, coba pelajari kesalahan umum HTML berikut dan temukan kiat tentang cara mencegahnya.
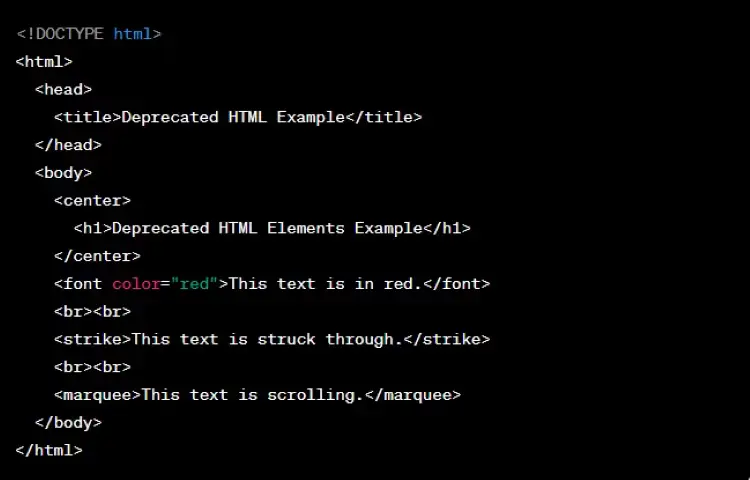
1. Menggunakan Elemen HTML yang Tidak Berlaku Lagi

HTML telah berubah dari waktu ke waktu, jadi beberapa elemen dan atribut sekarang berlebihan. Peramban modern tidak mendukung elemen dan atribut yang sudah usang, dan penggunaannya dapat berdampak negatif pada kecepatan situs web Anda.
Tag <center> untuk memusatkan teks, tag <font> untuk memformat teks, dan tag <strike> untuk teks yang dicoret adalah beberapa elemen HTML usang yang paling sering digunakan. Anda harus menggunakan padanan modern untuk komponen ini.
Misalnya, Anda dapat menggunakan CSS untuk memusatkan konten, bukan tag <center>. Selain itu, Anda dapat menyetel gaya font menggunakan CSS daripada tag <font>.
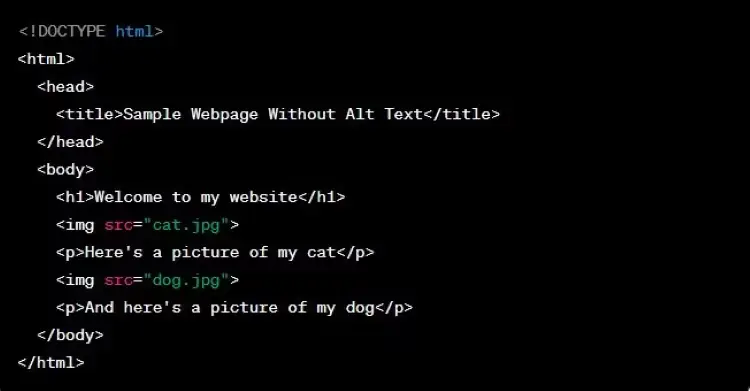
2. Tidak Termasuk Teks Alt untuk Gambar

Meskipun gambar adalah komponen penting dari desain online, pemirsa dengan gangguan penglihatan tidak dapat melihatnya. Karena itu, Anda harus menambahkan teks alt deskriptif ke foto agar lebih mudah diakses.
Teks alternatif memungkinkan mesin text-to-speech untuk membacakan deskripsi gambar kepada pengguna. Ini bukan hanya untuk pembaca layar; teks alternatif dapat bermanfaat bagi pengoptimalan mesin telusur. Sebagian besar browser juga akan menampilkan teks alt jika gambar gagal dimuat.
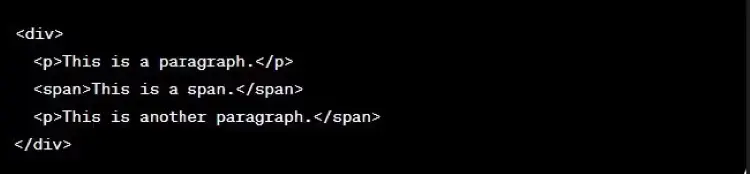
3. Penyusunan Elemen HTML yang Tidak Benar

Untuk menjamin kode yang dapat diterima dan operasi situs web yang tepat, elemen HTML harus bersarang dengan benar. Nesting yang tidak memadai mungkin memiliki efek yang tidak terduga, termasuk tata letak yang rusak, konten yang hilang, dan tautan yang rusak.
Misalnya, Anda harus menutup setiap tag div sebelum membuka yang baru. Demikian pula, Anda tidak boleh menggunakan tag <li> di luar daftar terurut atau tidak terurut.
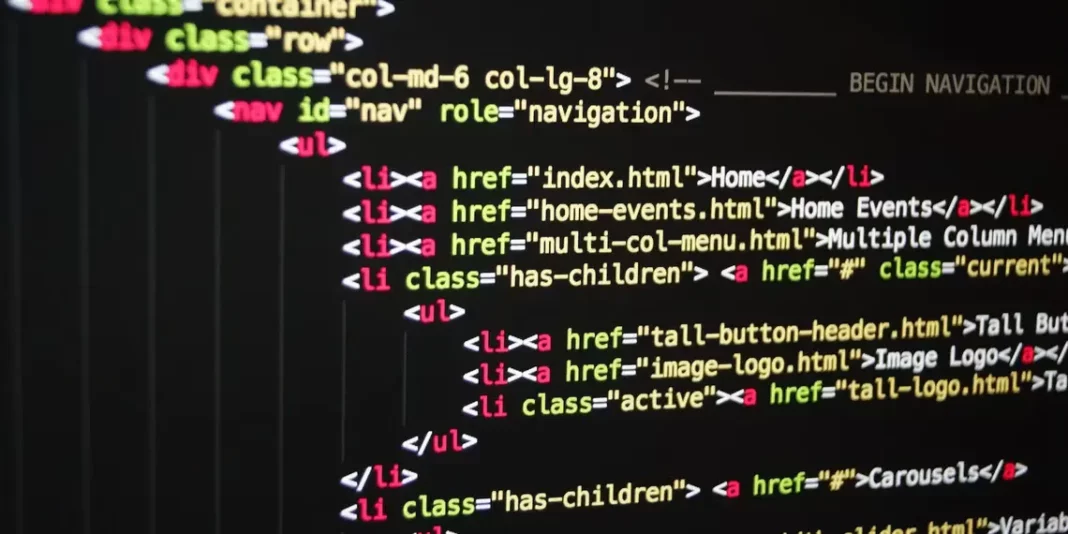
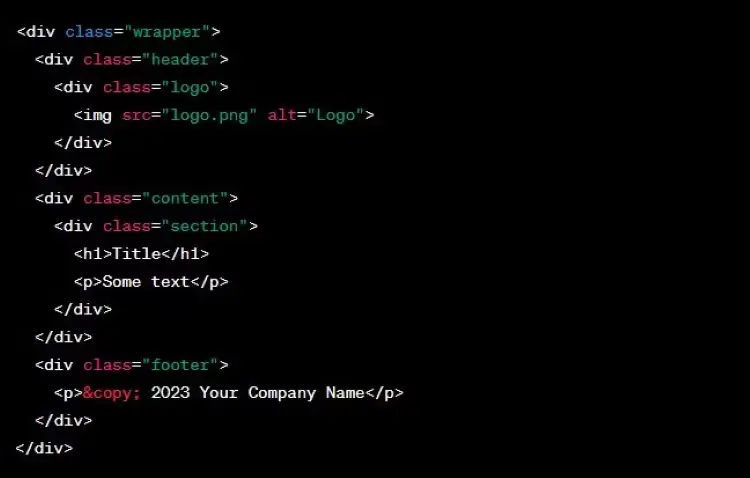
4. Penggunaan Tag div secara berlebihan

Tag “div” adalah elemen HTML fleksibel yang digunakan untuk mengelompokkan dan menata konten. Namun, penggunaan tag ini secara berlebihan dapat mengakibatkan situs web tidak tertata dengan baik dan mempersulit pemeliharaan kode.
Anda harus menggunakan elemen HTML semantik yang memberikan makna konten daripada tag div untuk semuanya. Anda dapat menggunakan tag <header> untuk header daripada tag div. Demikian pula, Anda harus menggunakan tag <nav> untuk bilah navigasi sebagai pengganti tag <div>.